ROOM INFO
.NAME:Web Fundamentals .Profile: tryhackme.com .Diffculty: Easy .Description: Learn how the web works!
- Task 1: Introduction and objectives:
This room is designed as a basic intro to how the web works.
"We'll cover HTTP requests and responses, web servers, cookies and then put them all to use in a mini Capture the Flag at the end".
That is the mission of this room so
get your brain and hands ready for this. I wont explain deeply on what it's all about, you should have learnt them in the room...only guide you into getting your answers.
Lets continue.

WELL EXPLANATORY ENOUGH!!
- Task 2: How do we load websites?

NOTE: Tho in getting your answers to this questions, read through the sub topic "Loading some content" in the task.Done?
- Task 3: More HTTP - Verbs and request formats:

Not getting it?
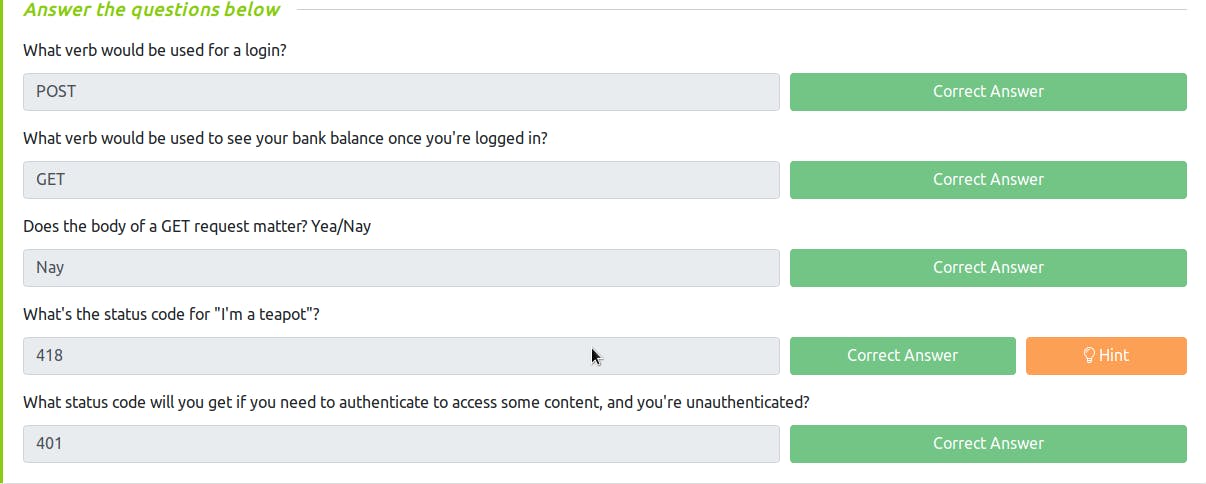
1)Post is the "verb" used for a login because
 2)GET is the "verb" used to see your bank balance once you're logged in because
2)GET is the "verb" used to see your bank balance once you're logged in because
 3)No,The body of a GET request does not matter because...Mostly be Ignored
3)No,The body of a GET request does not matter because...Mostly be Ignored
 4)Hmm...in getting the answer for this, we need to do some research about this "I'm a Teapot" status code and we dont have an idea about it, look through the Hint if you wish but lets check it out in our browser, In mine its looks like this:
4)Hmm...in getting the answer for this, we need to do some research about this "I'm a Teapot" status code and we dont have an idea about it, look through the Hint if you wish but lets check it out in our browser, In mine its looks like this:
 lets check it out and we got our answer:
lets check it out and we got our answer:
 5)Status code will you get if you need to authenticate to access some content, and you're unauthenticated?...hmm using our current mozilla page we can get our answer, look left to your screen, we have something talking about authentication
Lets check it out:
5)Status code will you get if you need to authenticate to access some content, and you're unauthenticated?...hmm using our current mozilla page we can get our answer, look left to your screen, we have something talking about authentication
Lets check it out:
 So after reading through i found something,hope you did too?
So after reading through i found something,hope you did too?
 Try out the status code..Done? Good job!
Try out the status code..Done? Good job!
- Task 4:Cookies,tasty!
 Dont forget to check out the link for extra info tho.
Dont forget to check out the link for extra info tho.
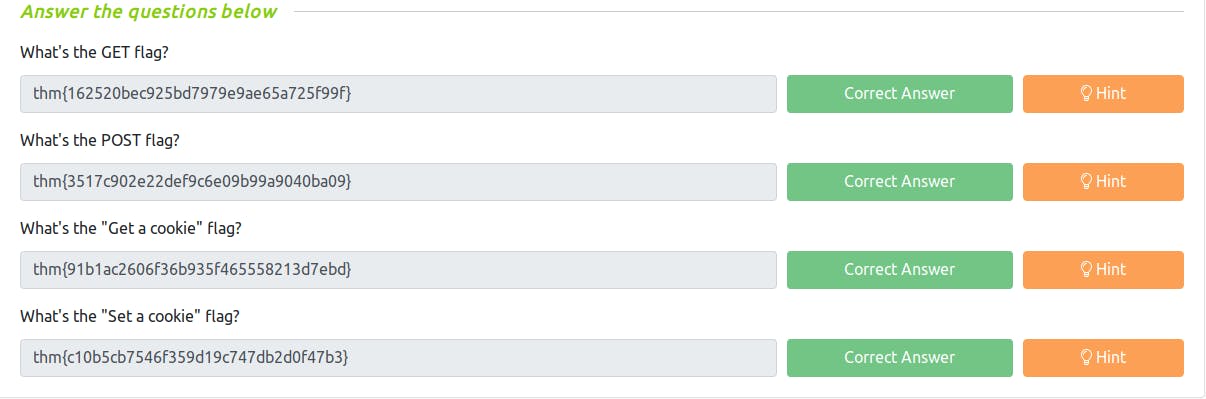
- Task 5:Mini CTF:

After learning about Curl and how to use it in making both GET and POST requests,Time to get hands dirty!!
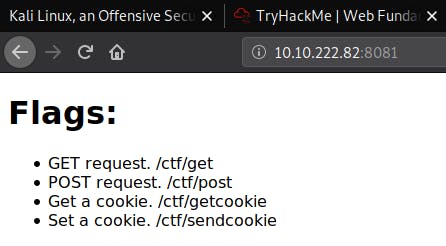
we were told that their is a web server running in MACHINE_IP:PORT,check it out in your browser, you should get something like this:
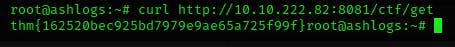
 1)Make a GET request to the web server with path /ctf/get:
using the format:
1)Make a GET request to the web server with path /ctf/get:
using the format:
curl http://<MACHINE_IP<port>/ctf/get
You should get your flag:

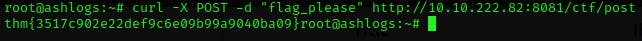
2)Make a POST request with the body "flag_please" to /ctf/post: using the format:
curl -X POST -d http://<MACHINE_IP>:<PORT>/ctf/post
Note: -d stands for "HTTP POST data"
You should get a flag:
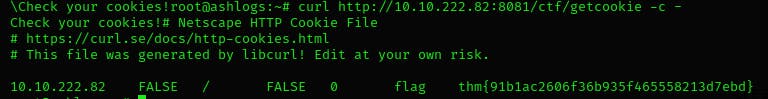
 3)Make a GET request to /ctf/getcookie and check the cookie the server gives you:
using this format:
3)Make a GET request to /ctf/getcookie and check the cookie the server gives you:
using this format:
curl http://<MACHINE_IP>:<PORT>/ctf/getcookie -c -
Get the flag:
 Also Note: -c - flag is to retrieve the cookie.
Also Note: -c - flag is to retrieve the cookie.
And Finally:
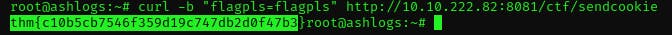
4)Set a cookie with name "flagpls" and value "flagpls" in your devtools (or with curl!) and make a GET request to /ctf/sendcookie using this format:
curl -b "body=value" http://<MACHINE_IP>:<PORT>/ctf/sendcookie
FLAG:

Take Note: -b is "Body of the value"
THATS IT WELL DONE!!
Hope this helps someone out there...Cheers